WEB BROWSER & ỨNG DỤNG MẠNG & CÁC NGHỀ LẬP TRÌNH MẠNG
Trong 10 năm qua, đối với hằng triệu nhà doanh nghiệp trên thế giới, mạng Web được xem như là một kênh trao đổi & liên lạc thông tin rẽ tiền qua những phiên giao dịch với khách hàng.
Đặc biệt, mạng web đem lại cho các nhà tiếp thị một thể thức hiểu biết những khách hàng viếng thăm "trang mạng" (website) của họ và bắt đầu liên lạc với khách hàng tiềm năng. Một cách là hỏi khách tham quan có ưng đăng ký các newsletters (thư thông tin) không, hoặc cho điền vào một biễu mẫu ứng dụng yêu cầu nhà tiếp thị cung cấp thông tin liên quan đến sản phẩm/dịch vụ.
Ngoài ra, web còn là một kênh bán hàng tài tình cho vô số tổ chức lớn cũng như nhỏ: với trên 4 tỹ người dùng Internet ngày hôm nay, năm 2006, thương mãi điện tữ (TMDT) của toàn thế giới đã lên đến 22.000 tỹ đô.
Tất cả dữ liệu TMDT phải được thu thập, cất trữ, xữ lý, và chuyễn gởi để có thể được sữ dụng ngay lập tức hoặc về sau. Các ứng dụng web, dưới dạng những vùng mục tin được đề xuất (field submit), các biễu mẫu truy vấn (enquiry) hoặc đăng nhập (login), các xe đẫy hàng (shopping cart), các hệ thống quản lý nội dung, cũng như các website widget (một loại chương trình con thực hiện một chức năng gì đó đã được phân định) cho phép việc này xãy ra.
Do đó, các dữ liệu vừa kể trên là căn bản cho phép tạo ra một cách trực tuyến (online) những mối liên hệ bền vững mang lại những lợi ích cho khách hàng hiện tại và tiềm năng.
Cho nên ta không ngạc nhiên cho lắm, khi các ứng dụng web trở nên thông dụng, phổ biến khắp nơi. Tuy nhiên, do bản chất kỹ thuật quá cao cấp và phức tạp nên phần lớn các ứng dụng web không được biết đến rành rọt và bị hiễu lầm khá nhiều.
1. ĐỊNH NGHĨA WEB BROWSER VÀ ỨNG DỤNG WEB
Theo quan điểm kỹ thuật, mạng web là một môi trường được lập trình cao cấp và phức tạp nhất cho phép thích ứng khối lượng lớn những ứng dụng kích cỡ khác nhau đối với hằng triệu người sữ dụng toàn cầu. Trong một website tiên tiến hiện đại, thì 2 cấu thành quan trọng nhất là (1) những bộ trình duyệt (web browsers) linh động uyển chuyển; (2) và những ứng dụng mạng web. Cả 2 cấu thành này đều có sẵn và miễn phí cho tất cả mọi người trên thế giới.
Web browser là những ứng dụng phần mềm cho phép người sữ dụng tìm đọc lại dữ liệu và tương tác với nội dung nằm trên các trang web thuộc website nào đó. Giờ đây các trang web tiên tiến thường có nội dung động sặc tính cá nhân, nên được kéo xuống theo sắp đặt của chủ trang web. Ngoài ra, các trang web còn có thể cho chạy những kịch bản (script) phía client cho phép thay đổi internet browser thành một giao diện làm việc với những ứng dụng, chẵng hạn web Mail cũng như phần mềm bản đồ tương tác (TD Yahoo Mail, Google Maps).
Điều quan trọng nhất, là các website tiên tiến giờ đây cho phép thu thập dữ liệu, xữ lý và cất trữ các dữ liệu này, cũng như truyền đi dữ liệu nhạy cãm của khách hàng (chẵng hạn các dữ liệu chi tiết cá nhân, thẽ tín dụng, thông tin BHXH, v.v..) để sữ dụng ngay liền hoặc về sau. Và việc này được thực hiện thông qua cá ứng dụng mạng. Những tính năng (feature) chẵng hạn webmail, login pages, các biễu mẫu yêu cầu hỗ trợ hoặc sản phẩm, shopping cart và các hệ thống quản lý nội dung, hình thành những website tiên tiến và cung cấp cho ngành kinh doanh những phương tiện cần thiết để liên lạc với khách hàng hiện tại và tiềm năng. Đây được xem như là những thí dụ phổ biến thông thường của các ứng dụng mạng.
Do đó, các ứng dụng web là những chương trình phần mềm máy tính cho phép khách tham quan website yêu cầu đọc lại dữ liệu đi đi về về với database trên internet thông qua web browser quen thuộc của mình. Lúc này dữ liệu sẽ được trình bày cho người sữ dụng trong lòng web browser của người sữ dụng khi thông tin được kết sinh kiểu động (theo một dạng thức cụ thể, nghĩa là theo HTML5 sử dụng CSS) bởi ứng dụng web thông qua một web server
Nếu nói theo giọng điệu kỹ thuật, thì các ứng dụng web yêu cầu phía server cung cấp nội dung dữ liệu (thường là bộ trữ database chứa nội dung dữ liệu của khách hàng) đồng thời kết sinh (generate) một cách động các tài liệu web cần thiết đối với khách hàng, là người đang lướt trên website. Các tài liệu tin học sẽ được kết sinh dưới dạng thức chuẫn cho phép hỗ trợ bởi tất cả các browser (nghĩa là HTML hoặc XHTML). Ngôn ngữ lập trình JavaScript là một hình thức ngôn ngữ kịch bản phía client cho phép kết sinh những phần tữ động trên mỗi trang web (nghĩa là một hình ảnh sẽ thay đỗi một khi con chuột người sữ dụng rề rề trên hình ảnh). Nói tóm lại, web browser là thành phần chủ chốt, nghĩa là nó suy diễn và cho chạy tất cả các kịch bản, trong khi cho biễu thị tất cả các trang mạng được yêu cầu kèm theo nội dung. Web browser là khách hàng phỗ biến đối với bất cứ ứng dụng mạng nào.
Một lợi điểm khá quan trọng khác trong việc xây dựng và duy trì bất cứ ứng dụng web này là chúng thực hiện chức năng không cần biết phía client có hệ điều hành và browser nào. Các ứng dụng web sẽ nhanh chóng được triễn khai bất cứ nơi nào không phí tổn cũng như không cần yêu cầu cài đặt gì từ phía người sữ dụng.
Khi số doanh nghiệp làm ăn trên mạng ngày càng tăng thì việc sữ dụng các ứng dụng web cũng tăng theo cũng như các công nghệ ăn theo cũng tiếp tục tăng theo. Ngoài ra, từ khi việc intranet và extranet được chấp thuận, thì các ứng dụng web bị thu mình sau bất cứ hạ tầng cơ sở thông tin liên lạc nào của tổ chức, nên làm nới rộng phạm trù và khả năng phức tạp kỹ thuật.
Các ứng dụng mạng có thể có sẵn trên thị trường hoặc được tạo ngay tại cơ sở.
2. CÁC ỨNG DỤNG MẠNG HOẠT ĐỘNG THẾ NÀO?
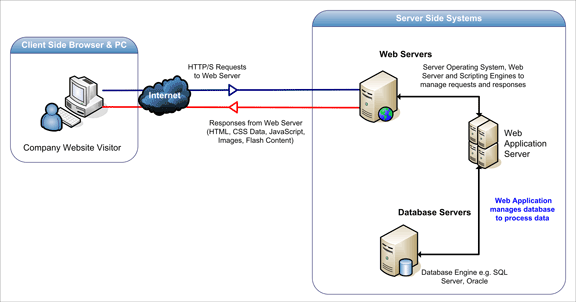
Hình 1 dưới đây cho thấy chi tiết mô hình ứng dụng mạng gồm 3 lớp (layer). Lớp 1 thường gồm một web browser, hoặc còn gọi là giao diện người sữ dụng (UI - user interface). Lớp 2, Web Application Server, là công cụ kỹ thuật kết sinh nội dung động, chẵng hạn Java servlet (JSP) hoặc Active Server Pages (ASP). Còn lớp 3, Database server, là database chứa nội dung (content, nghĩa là news) và dữ liệu của khách hàng (chẵng hạn : username và password, mã BHXH và chi tiết thẽ tín dụng).
Hình 1:

'
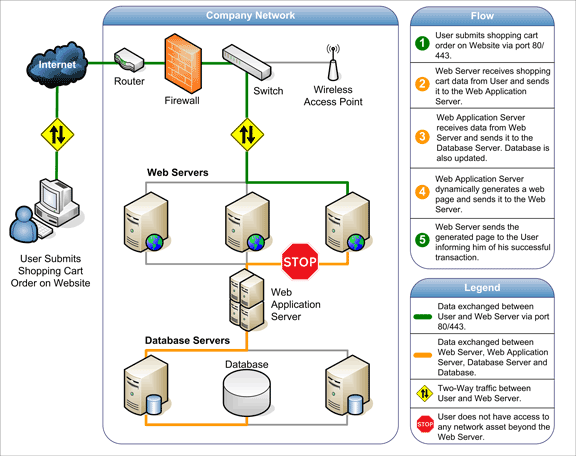
Hình 2 dưới đây cho thấy truy vấn (request) ban đầu kích hoạt bởi người sữ dụng thông qua web browser trên Internet gởi cho server của ứng dụng mạng. Lúc này, ứng dụng web sẽ truy cập database nằm trên server để cho thực hiện công tác truy xuất bằng cách cập nhật và tìm đọc thông tin được trữ trên database. Sau đó, thì ứng dụng mạng liền trình bày thông tin cho người sữ dụng thông qua web browser phía client.
Hình 2:

3. CÁC VẤN ĐỀ VỀ WEB SECURITY
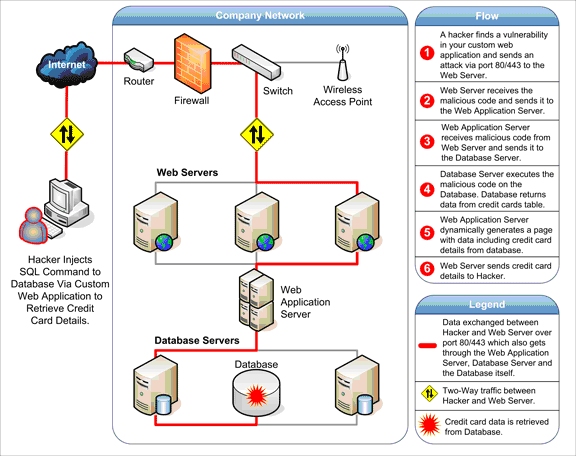
Mặc dù những lợi điểm có được, các ứng dụng web cũng đem lại một số vấn đề liên quan đến an toàn mạng do đầy lỗi lập trình không thích ứng. Yếu kém quan trọng hoặc tính tổn thương cho phép các tay hacker chui trực tiếp vào các điểm truy cập trực tiếp và công công và những hệ thống databases đế ăn cắp các dữ liệu nhạy cãm. Nhiều databases này chứa nhiều thông tin qúy giá, nhạy cãm ( td : các chi tiết cá nhân và kinh tế tài chính) thường xuyên làm mồi cho hacker. Hacker giờ đây thích truy cập vào những dữ liệu nhạy cãm nằm trên các database server vì thu khá tiền bằng cách bán dữ liệu nhạy cãm.
Dựa theo framework được mô tả ở trên, ta có thể thấy một hacker thông minh và sáng tạo một chút có thể thâm nhập nhanh lấy đi dễ dàng dữ liệu nằm trên database và may mắn một chút với sự lơ đễnh và sai lầm của nhân viên điều hảnh và tin học, đưa đến sự tổn thương của các ứng dụng web.
Như đã nói, các website thường thuộc vào các database phía server để cung cấp thông tin cho khách hàng trên browser phia client. Do đó, nếu ứng dụng web không an toàn thì như vậy toàn bộ dữ liệu nhạy cãm trên database sẽ bị nguy khốn.
Thí dụ một vài hackers có thể "bơm" đoạn mã xấu vào trong lòng những ứng dụng web bị tổn thương lừa khách hàng rồi chuyễn đoạn mã vào những phishing sites. Phishing là việc xây dựng những hệ thống lừa đảo nhằm đánh cắp các thông tin nhạy cảm, như tên đăng nhập, mật khẩu hay thông tin về các loại thẻ tín dụng của người dùng. Kỹ thuật phishing này được gọi là Cross-Site Scripting và có thể được sữ dụng thông qua các web servers và database engine bản thân không bị tổn thương. Những nghiên cứu mới đây cho thấy 75% các tấn công tin học thường xãy ra ở cấp ứng dụng web.
Tuy nhiên, kỹ thuật phishing theo kiểu cross-site scripting giờ đây không có tác dụng, trừ khi người lập trình Web non nớt, vướng vào sai lầm cũ.

- Websites và các ứng dụng web phãi hiện điện 24 giờ một ngày, 7 ngày một tuần, để cung cấp dịch vụ được yêu cầu cho khách hàng, nhân viên, nhà cung cấp và các đối tượng khác.
- Firewalls (bức tường lữa) và SSL không cung cấp bất cứ bảo vệ trước web application hacking, đơn giản là vì việc truy cấp website phãi là công cộng - Tất cả các hệ thống database tiên tiến (thí dụ: Microsoft SQL Server, Oracle và MySQL) có thể được truy cập thông qua các specific ports (td: port 80 và 443) và bất cứ ai cũng có thể cố gắng kết nối thẵng vào database một cách hữu hiệu bằng cách bỏ qua các cơ chế an ninh mà hệ điều hành đang sữ dụng. Các cổng (port) này tiếp tục mở cho phép liên lạc với giao thông hợp pháp, và như vậy tạo nên sự bất ổn lớn nhất.
- Các ứng dụng Web applications thường xuyên truy cập trực tiếp vào dữ liệu backend chẵng hạn databases data, như vậy kiểm soát dữ liệu đáng giá và khó lòng bảo đãm an ninh. Còn những ai không thể truy cập thì sẽ có một dạng thức kịch bản nào đó cho phép thu thập và truyền lưu dữ liệu. Nếu một tay hacker biết được điễm yếu của kịch bản nào đó, thì nó có thể chuyễn hướng dễ đàng về một nơi khác và cướp đoạt bất chính các chi tiết cá nhân của khách hàng.
- Phần lớn các ứng dụng web là do khách hàng tự tạo (được gọi là custom-made) nên do đó trắc nghiệm yếu kém so với phần mềm mua trên thị trường (được gọi là off-the-shelf software). Do vậy, các ứng dụng nhà làm dễ bị hacker tấn công.
Tóm lại, bạn phãi đặt câu hỏi : “Những phần nào trên một website mà ta cho là an toàn sẽ bị hacker tấn công?" và "dữ liệu nào ta có thể đưa vào một ứng dụng gây ra viêc làm đáng ra không nên làm?".
4. CÁC NGHỀ LẬP TRÌNH MẠNG: FRONT END VS BACK END
Bạn đang ở trong phạm trù lập trình Web, nghĩa là viết chương trình chạy trên mạng, còn gọi là chạy trên web. Khi xây dựng một HT chạy trên web, bạn phải qua 2 giai đoạn được gọi là thiết kế (design) và triển khai (development). Khi bàn đến sự phân biệt giữa design và development, thì sự bàn cãi lại đụng đến công việc của 2 phạm trù : front end web và back end web. Và trong khi đi xin việc bạn thường nghe đến 2 từ này: front end (tiền tuyến?) và back end (hậu phương?).
FRONT END DEVELOPER
Khi ta bàn đến frontend, nghĩa là ta đụng đến phần web mà ta có thế trông thấy được và tương tác với nó, nghiã là phiá web browser. Frontend thường gồm 2 phần: web design và frontend web development.
Khi ta bàn đến frontend, nghĩa là ta đụng đến phần web mà ta có thế trông thấy được và tương tác với nó, nghiã là phiá web browser. Frontend thường gồm 2 phần: web design và frontend web development.
Trong thời gian qua, khi ai đó bàn đến triển khai thì thường người ta nói đến backend, nhưng những năm gần đây người ta cần phân biệt giữa các designers làm việc chuyên về Photoshop với các designer có thể lo coding (mã hóa) theo HTML và CSS, hoặc designers làm việc với Javascript và jQuery.
Do đó, ngày nay khi ta bàn đến "web design" thì thực sự ta sẽ nói đến những ai làm việc với Photoshop và Fireworks, và kể cả những ai lo coding sữ dụng HTML, CSS, Javascript hoặc jQuery (bạn đế ý jQuery là một thư viện trọn vẹn của Javascript).
Mọi việc mà bạn thấy khi dùng web là sự phối hợp của HTML, CSS và Javascript, tất cả được kiểm soát bởi bộ browser trên máy tính của bạn. Đây là bao gồm những cái như font, drop-down menus, buttons, transitions, sliders, contact forms, v.v..
Bây giờ muốn tất cả thành thực tế, cũng như cho trữ mọi thông tin mà bạn đã gán cho những phần tử frontend, thì bạn cần công nghệ làm cho hiện thức: đó là backend.
BACK END DEVELOPER
Phần backend thường gồm 3 phần: một server, một application (ứng dụng) và một database (căn cứ dữ liệu). Khi bạn đăng ký vé máy bay hoặc mua vé nhạc hội, thường bạn cho mở một website và làm việc (tương tác) với frontend. Một khi bạn đã gõ vào thông tin thì ứng dụng sẽ cho trữ các thông tin cần thiết lên database được tạo trên server. Tất cả các thông tin này được trữ trên server, do đó khi bạn đăng nhập lại để in ra vé thì tất cả các thông tin vẫn còn đó trên tài khoản của bạn.
Ta gọi chuyên viên nào đó xây dựng tất cả công nghệ này lại với nhau là một backend developer. Công nghệ backend thường gồm các ngôn ngữ PHP, Ruby, Python v.v.. Để cho dễ dùng những ngôn ngữ này, ta thường tăng cường bỡi những framework chẵng hạn Ruby on Rails, Cake PHP,và Code Igniter làm cho việc triễn khai nhanh hơn và hợp tác dễ dàng hơn.
Chắc bạn đã nghe nói đến WordPress: đây là một thí dụ tốt về việc frontend và backend làm việc với nhau. WordPress là một open-sourced framework được xây dựng trên PHP mà bạn đã cài đặt trên server với một database. Sau đó designer sẽ customize WordPress site sử dụng CSS, jQuery và JavaScript.
5. CÁC NGÔN NGỮ LẬP TRÌNH MẠNG
Qua 2 nghề FrontEnd và BackEnd, bạn phãi học qua các ngôn ngữ lập trình và Framework mà chúng tôi cho liệt kê dưới đây.
(1) HTML
(2) CSS
(3) Javascript
(4) jQuery
(5) PHP
(6) Ruby
(7) Python
(8) Ruby on Rails, Framework
(9) Cake PHP, Framework
(10) Code Igniter, framework
Bạn có thể nhờ ông Google chĩ dẫn cách tìm đến các tutorial mà tự học, nếu các giãng viên tin học ở đại học không dạy cho các bạn.
Chúc các bạn vui vẽ.
Dương Quang Thiện : 28/292017.
Không có nhận xét nào:
Đăng nhận xét